Test. Automate. Accelerate.
With Cypress, you can easily create tests for your modern web applications, debug them visually, and automatically run them in your continuous integration builds.
- design-system
- assets
- cypress
- e2e
- Authentication.cy.ts
- e2e
- src
- components
- Button.cy.tsx
- Button.tsx
- components
- assets
describe('Auth', () => {
it('user should be able to log in', () => {
cy.visit('/')
// open the login modal
cy.get('button').contains('Login').click()
// fill in the form
cy.get('input[type="email"]').type('[email protected]')
cy.get('input[type="password"]').type('test123')
// submit the formIntroducing the Cypress App
Write, run, and debug like a pro
Test modern apps directly in the browser
Watch your end-to-end and component tests run in real time as you develop your applications. Cypress’s simple, yet powerful API runs as fast as your browser can render content.
Learn moreWrite your first passing test in minutes
Installing Cypress and writing your first passing test is a breeze. There are no servers, drivers, or other dependencies to install or configure.
Learn moreit('user should be able to log in', () => {
cy.visit('/login')
// fill in the form
cy.get('input[type="email"]').type('[email protected]')
cy.get('input[type="password"]').type('test1234')
// submit the form
cy.get('button').contains('Sign in').click()
cy.contains('button', 'Logout').should('be.visible')
}) // @cy-startTyping
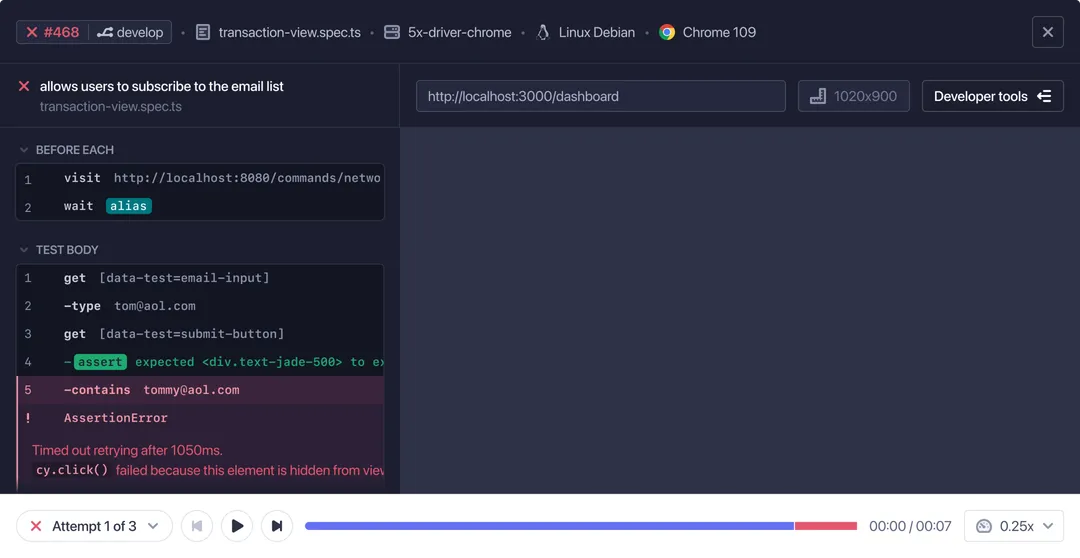
Debug failures directly in the browser
Because Cypress runs directly in the browser, you can debug failed tests using the in-browser developer tools you already know and love.
Learn moreEliminate flaky tests with ease
Cypress deterministically interacts with your application the same way as your users so you can discover intermittent bugs before your users do.
Learn moreIntegrate Cypress with any CI provider
Easily integrate Cypress with your current CI provider. Run Cypress in CI and you will know as soon as there is a failure. We make it simple to run in CI. Use our Docker images or bring your own.
Learn moreIntroducing Cypress Cloud
Increase your productivity and confidence
Optimize your runs for a faster feedback loop
Run Cypress in your existing CI pipeline and use test parallelization, load balancing, spec prioritization, and more to be as efficient as possible with your available CI resources.
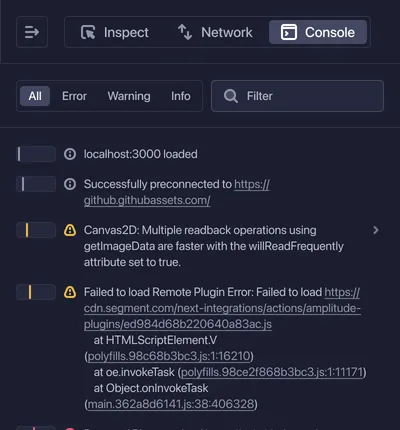
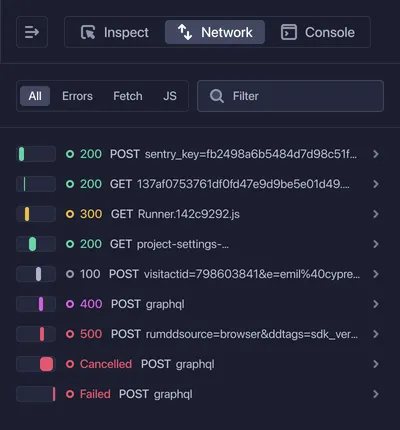
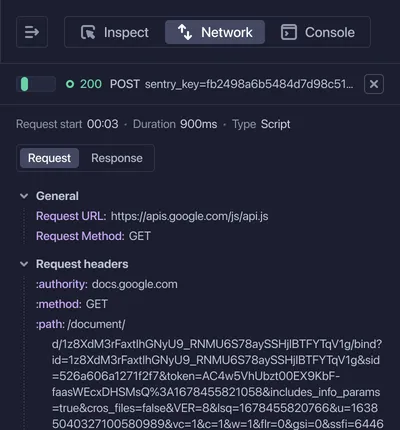
Learn moreReview and debug failures visually
Reach new levels of visibility into why your tests failed in CI. Go back in time with Test Replay to directly inspect the DOM, network events, and console logs of your application from your tests exactly as they ran in CI.
Learn more
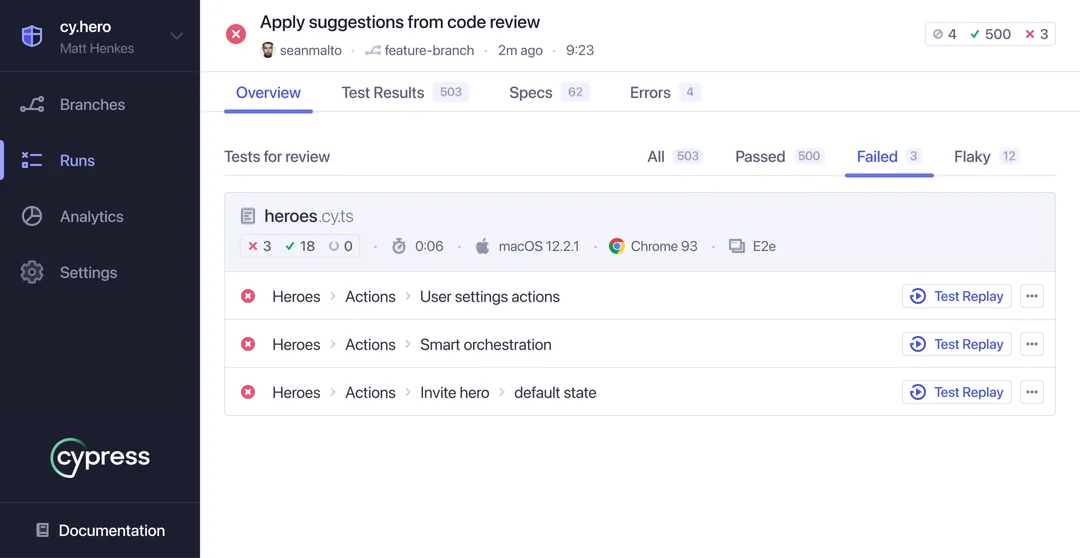
Gain actionable insights into your test suite
Monitor your test suite’s health with in-depth analytics. Cypress surfaces failing and flaky test result trends and config changes that affect your test suite’s performance.
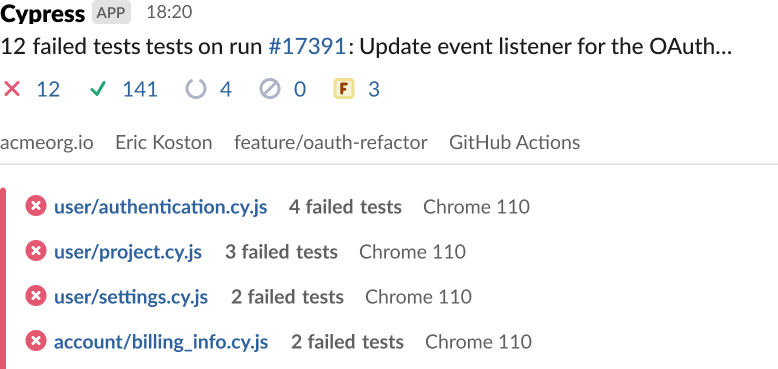
Learn moreIntegrate seamlessly into your workflow
Plug Cypress into any CI pipeline and you can manage test results as a team thanks to native integrations with Slack, Teams, GitHub, GitLab, JIRA, and more.
Learn more
Extend the value of every test
Improve app quality with instant insights
Identify testing gaps with UI Coverage
Easily track, monitor, and visualize the test coverage of your UI to prevent regressions by ensuring critical flows of your app are tested. Save CI resources by removing redundant tests and improve your team's productivity with a visual overview of UI coverage across every page and component.
Request trialAutomated accessibility checks on every test
Instantly visualize, triage, and fix accessibility violations without any additional code or configuration. Dive deep into each violation with live, fully-rendered DOM snapshots of your application as it appeared during your tests. Track your team’s progress over time with historical scores to monitor improvements and identify regressions.
Request trialLoved by OSS, trusted by Enterprise
Cypress is proud to support developers all around the world by making it easier to build and test modern applications.