Test modern apps directly in your browser
Build, test, and debug directly in your browser with a seamless developer experience that is loved by developers all around the world. Test your code, not your patience.


Test Generation
Write and record passing tests in minutes
Record interactions in real time with Cypress Studio. As you click through your application, Cypress automatically generates code you can fine-tune inline — making test creation faster than ever.
Learn moreUse cy.prompt to describe what you want to happen in plain language. Cypress AI generates the code for you and self-heals tests by regenerating them only when necessary. You remain in complete control and decide when to use Cypress code vs natural language, enabling both technical and non-technical users to test with confidence.
Learn moreLet AI guide you in Cypress Studio as you record and edit your test. Studio AI suggests selectors, assertions, and test steps, reducing trial and error and helping you quickly author stable, resilient tests.
Coming soonEvery AI-generated step appears in the Command Log with full time-travel debugging. Cached runs execute as quickly as hand-written tests, and you can save generated code into your specs whenever you want.
Learn more
Visual Debugging
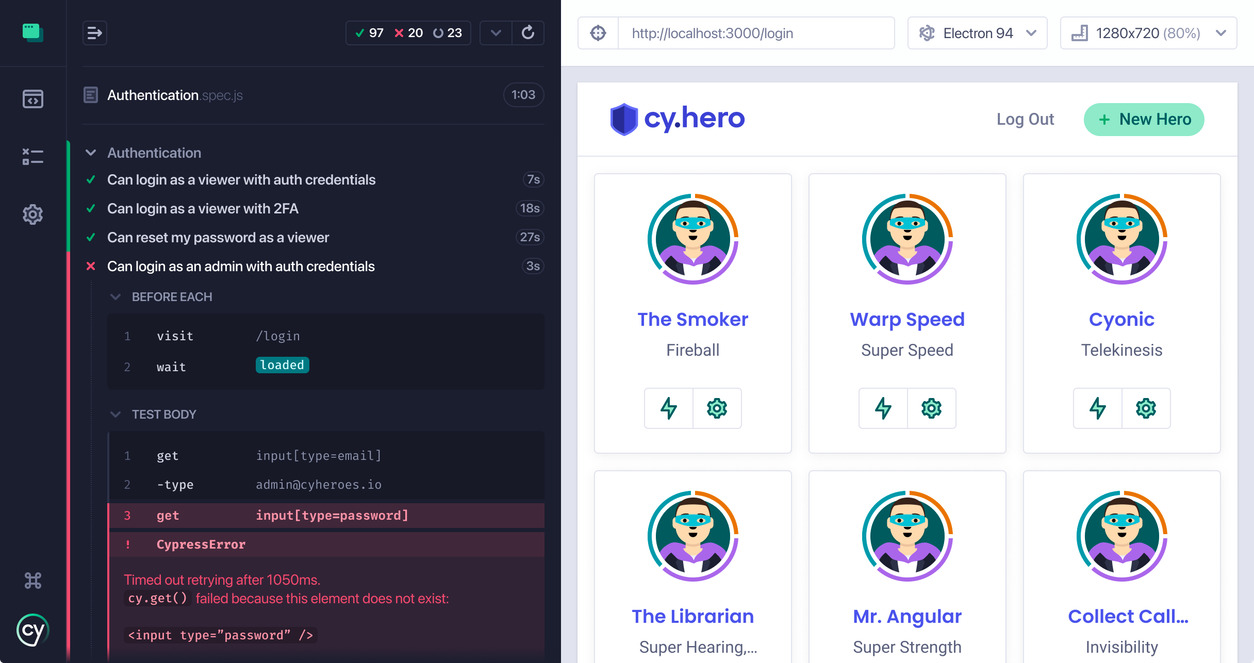
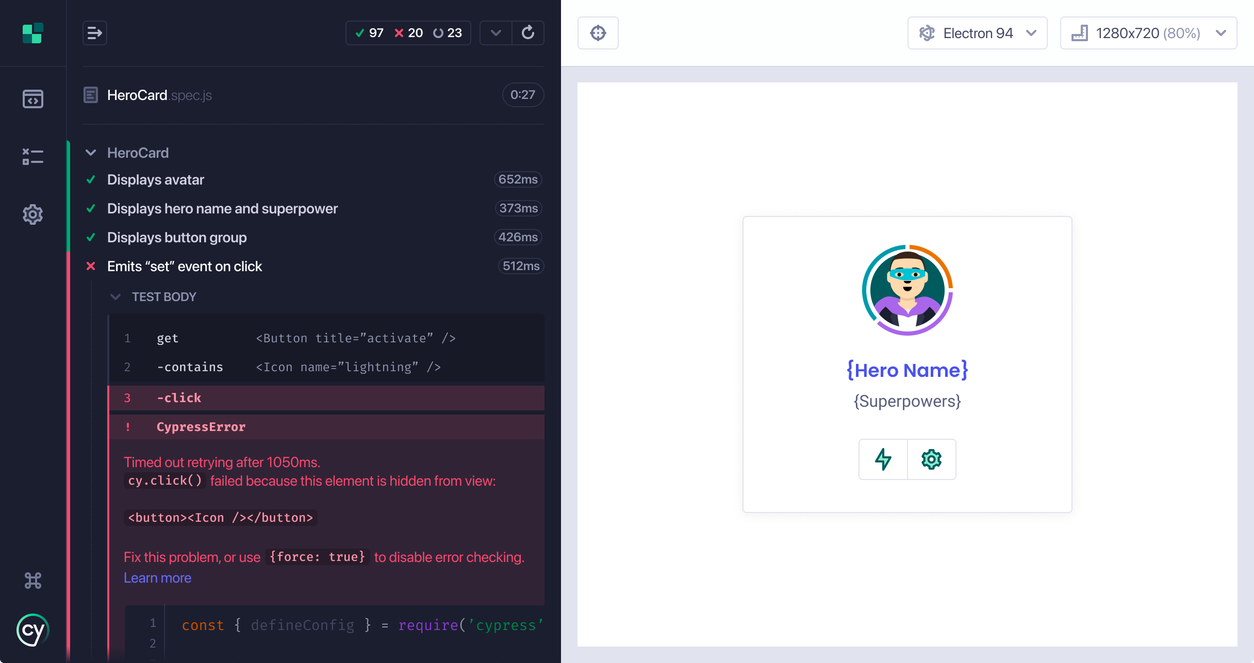
Debug failures directly in the browser
Time travel to see your application’s behavior during test execution step-by-step. Hover over commands to see which elements Cypress acted upon and how your real app responded using simulated user behavior.
Learn moreWatch commands execute and your application under test side-by-side and in real time. Tests automatically re-run on file save for an instant feedback loop so that you can drive development with testing.
Learn moreWe go with the flow of the modern ecosystem. Continue using built-in browser tools that you know and love while your tests run. There’s no fidelity loss.
Learn moreUnderstand why something failed with automatic DOM snapshots and videos of a full test spec run. This extra visibility makes debugging in headless mode (locally or in continuous integration pipelines) a breeze.
Learn morecy-heroesFind everything you need in one place. In-App workflows powered by Cloud insights to enable you to locally manage your project health and review, rerun, and debug tests that are recorded to Cypress Cloud.
Learn morecy-heroes
Flake Resistance
Eliminate flaky tests with ease
Never add arbitrary waits or sleeps to your tests. Cypress automatically waits for commands and assertions before moving on. Since commands execute serially, you can write deterministic, predictable tests.
Learn moreWe wrap all DOM queries with robust retry-and-timeout logic. When a test fails, we mimic a real user with built-in wait times and multiple attempts at asserting your tests in order to minimize false negatives / positives.
Learn moreCypress reduces flaky test results which are commonly present in other testing frameworks by isolating the state of each test and clearing the state of the browser before the next test runs and ensuring more trustworthy results.
Learn moreAuth Login as a member roleClear page, cookies, sessions and local storageAuth Login as an admin roleClear page, cookies, sessions and local storageAuth Login as an owner roleCypress automatically retries failed tests to mitigate flaky tests from failing entire test runs or CI builds. When paired with the Cypress Cloud, you’ll be able to detect, monitor, prioritize, and fix flake issues.
Learn moreOur architecture doesn’t use Selenium or WebDriver. We built Cypress from the ground up for superior stability. Running in the same run-loop as your app allows us to control the entire automation process from top to bottom.
Learn more#102flakyAuth Login Owner Role#104flakyAuth Login Owner Role
Loved by OSS, trusted by Enterprise
Cypress is proud to support developers all around the world by making it easier to build and test modern applications.
Test your code, not your patience
Install Cypress in seconds on Mac, Linux, or Windows and embrace the future of testing modern applications.
Installing Cypress
Check out our comprehensive Docs for details about installing Cypress.
Learn how to install CypressIntegrate with CI
Cypress integrates with all CI providers to record and optimize your test runs.
Add Cypress to your CI workflowCypress Cloud
Supercharge your workflow with test intelligence, visual reviews, and more.
Explore Cypress Cloud