Test modern apps directly in your browser
Build, test, and debug directly in your browser with a seamless developer experience that is loved by developers all around the world. Test your code, not your patience.


Delightful Experience
Write your first passing test in minutes
Install Cypress via npm, yarn, or direct download as a standalone application. We recommend installing Cypress as a dev dependency to simplify upgrades and versioning while running in CI workflows.
Learn more~/Documents/GitHub/design-systemLaunching Cypress for the first time, you will be guided through decisions and configuration tasks so you can write your first passing test in minutes. No more configuration hell.
Learn moreWe believe that tests should be simple to write, read, and understand. Writing tests with Cypress is like giving descriptive commands to a real user to execute.
Learn more- design-system
- assets
- cypress
- e2e
- Authentication.cy.ts
- e2e
- src
- components
- Button.cy.tsx
- Button.tsx
- components
- assets
- design-system
Use Cypress Studio to generate tests as you click and record each interaction with your application. Additionally, you can use our interactive selector playground to generate commands for matching any element.
Learn moreOut-of-the-box, Cypress includes everything needed to set up your test suite. Spend less time managing drivers and dependencies, and spend more time delivering quality code.
Learn moreScreenshots & VideosReportersAssertion LibraryJavascript Test Framework
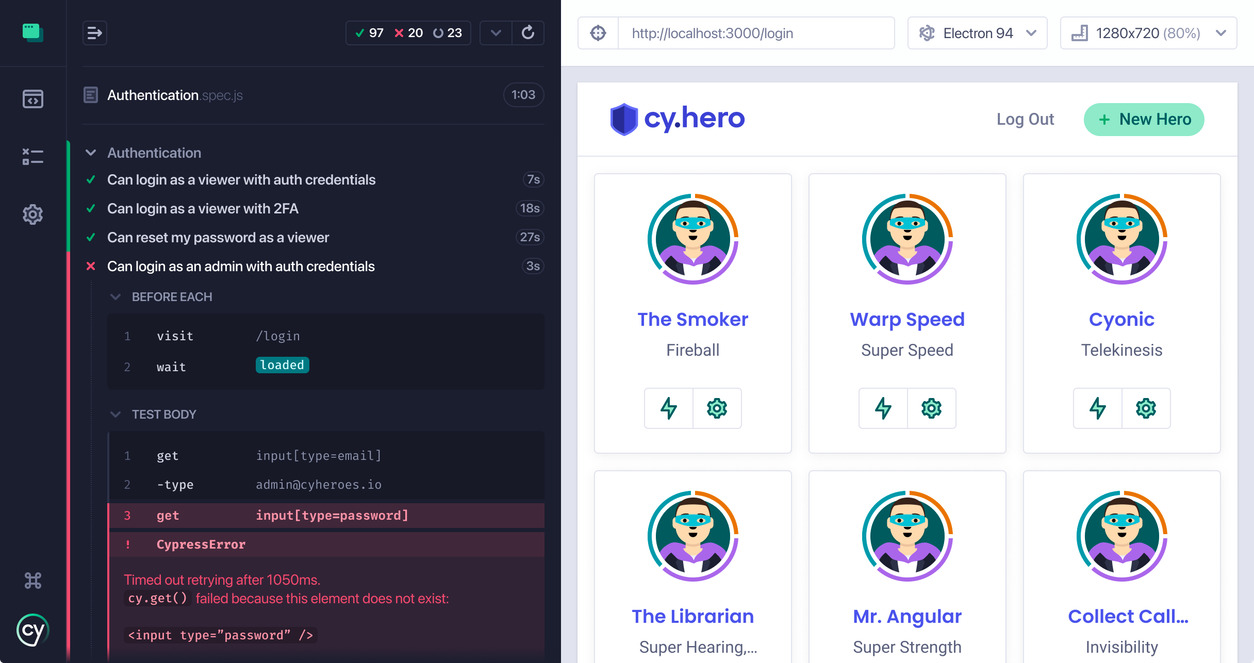
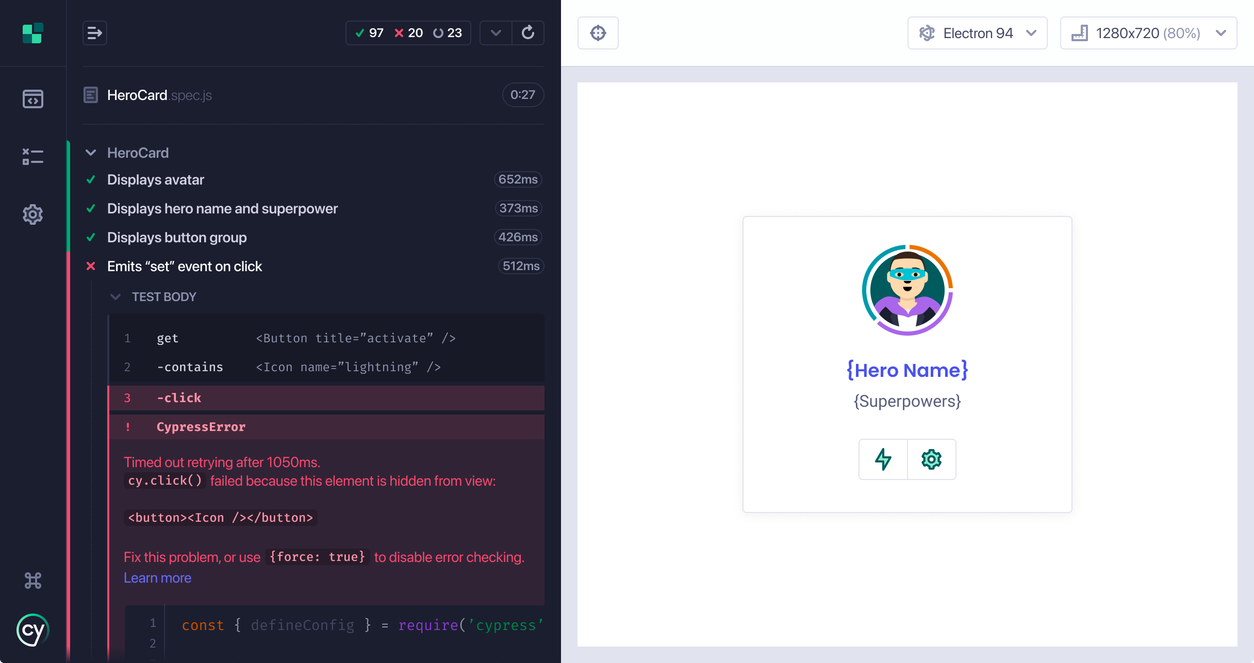
Visual Debugging
Debug failures directly in the browser
Time travel to see your application’s behavior during test execution step-by-step. Hover over commands to see which elements Cypress acted upon and how your real app responded using simulated user behavior.
Learn moreWatch commands execute and your application under test side-by-side and in real time. Tests automatically re-run on file save for an instant feedback loop so that you can drive development with testing.
Learn moreWe go with the flow of the modern ecosystem. Continue using built-in browser tools that you know and love while your tests run. There’s no fidelity loss.
Learn moreUnderstand why something failed with automatic DOM snapshots and videos of a full test spec run. This extra visibility makes debugging in headless mode (locally or in continuous integration pipelines) a breeze.
Learn morecy-heroesFind everything you need in one place. In-App workflows powered by Cloud insights to enable you to locally manage your project health and review, rerun, and debug tests that are recorded to Cypress Cloud.
Learn morecy-heroes
Flake Resistance
Eliminate flaky tests with ease
Never add arbitrary waits or sleeps to your tests. Cypress automatically waits for commands and assertions before moving on. Since commands execute serially, you can write deterministic, predictable tests.
Learn moreWe wrap all DOM queries with robust retry-and-timeout logic. When a test fails, we mimic a real user with built-in wait times and multiple attempts at asserting your tests in order to minimize false negatives / positives.
Learn moreCypress reduces flaky test results which are commonly present in other testing frameworks by isolating the state of each test and clearing the state of the browser before the next test runs and ensuring more trustworthy results.
Learn moreAuth Login as a member roleClear page, cookies, sessions and local storageAuth Login as an admin roleClear page, cookies, sessions and local storageAuth Login as an owner roleCypress automatically retries failed tests to mitigate flaky tests from failing entire test runs or CI builds. When paired with the Cypress Cloud, you’ll be able to detect, monitor, prioritize, and fix flake issues.
Learn moreOur architecture doesn’t use Selenium or WebDriver. We built Cypress from the ground up for superior stability. Running in the same run-loop as your app allows us to control the entire automation process from top to bottom.
Learn more#102flakyAuth Login Owner Role#104flakyAuth Login Owner Role
Loved by OSS, trusted by Enterprise
Cypress is proud to support developers all around the world by making it easier to build and test modern applications.
Test your code, not your patience
Install Cypress in seconds on Mac, Linux, or Windows and embrace the future of testing modern applications.
Installing Cypress
Check out our comprehensive Docs for details about installing Cypress.
Learn how to install CypressIntegrate with CI
Cypress integrates with all CI providers to record and optimize your test runs.
Add Cypress to your CI workflowCypress Cloud
Supercharge your workflow with test intelligence, visual reviews, and more.
Explore Cypress Cloud