Hi, I’m Jeff 👋 I’m a designer and developer, and I’ve just joined Cypress as Lead Product Designer. I’ve held a fairly wide assortment of roles before this – UX designer, frontend developer, backend developer, and data analyst. Let’s take a look at how I’m using these skills to help build Cypress.
Parallelism calculator
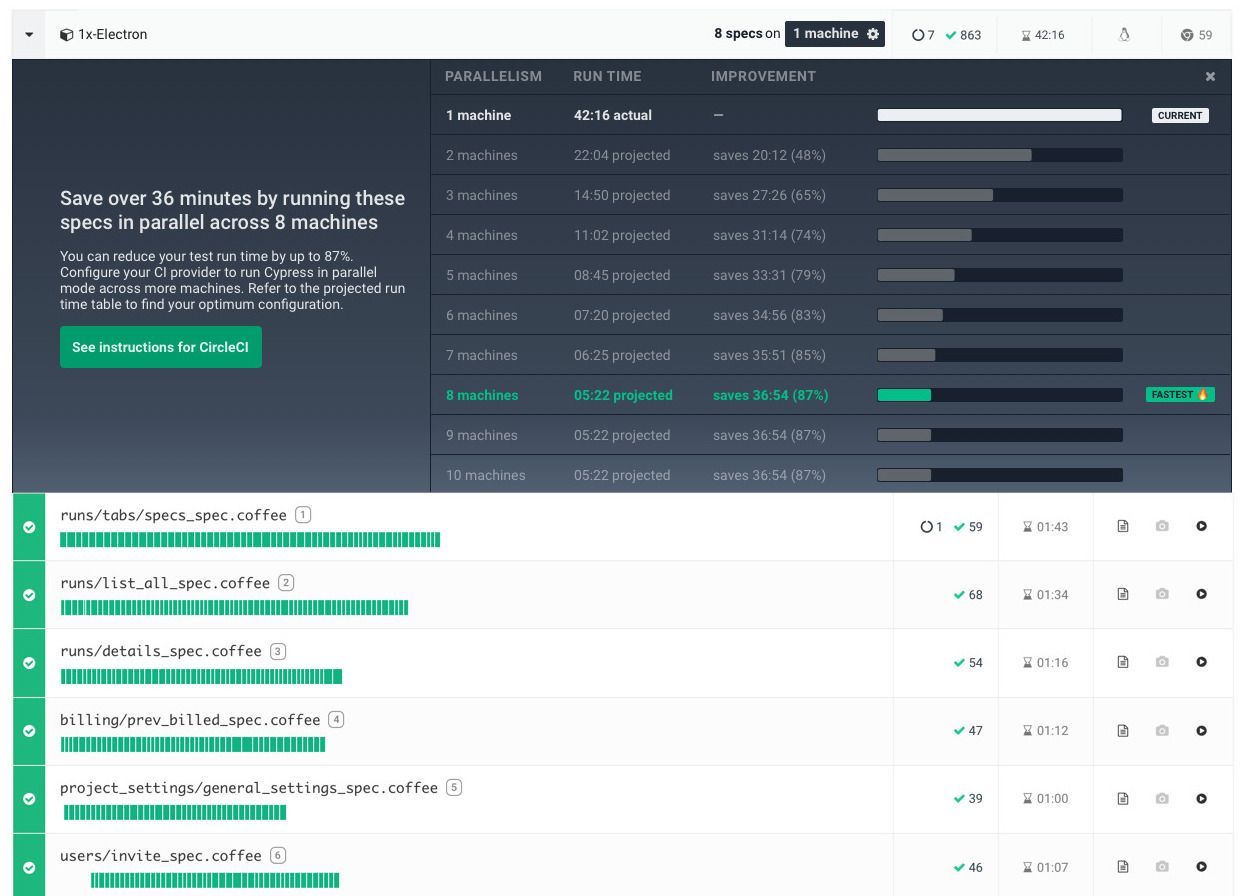
Cypress rolled out test parallelization support just a few months ago. We’ve talked a good bit about the hypothetical gains made available by running your specs on multiple machines. But real projects don’t always look like the hypothetical ones. We’ve all got that one spec file that takes 9 minutes to run, and the 4 near-empty spec files that are totally going to be full of detailed tests one day. What do those do to the actual runtime in --parallel mode?
That’s where the parallelization calculator comes in. Cypress keeps detailed timings for each test run, and we can use those timings to estimate how quickly your test suite would have run when parallelized across 2, 4, 8 or more machines. We’ll give you the full story (along with our recommendation) so you can keep that feedback cycle short. Watch for this additional analysis to land in the Cypress Dashboard soon.

SSO
I worked in the cybersecurity industry for over 6 years before joining Cypress. Security is important to me, and it seems that security is important to many of you as well – Enterprise SSO has been one of the top requests of organizations trying out the Cypress Dashboard.
If you’ve ever looked into implementing enterprise SSO, you know it’s a complicated ecosystem full of enterprise-y buzzwords. We’re busily working through our options to find a solution that meets the needs of our customers without getting too mired in the details of saml:AuthorizationDecisionStatements. We think we’ve found a winner and are working now to validate it. If your organization is interested in beta-testing our SSO implementation, please get in touch!

Branding and design systems
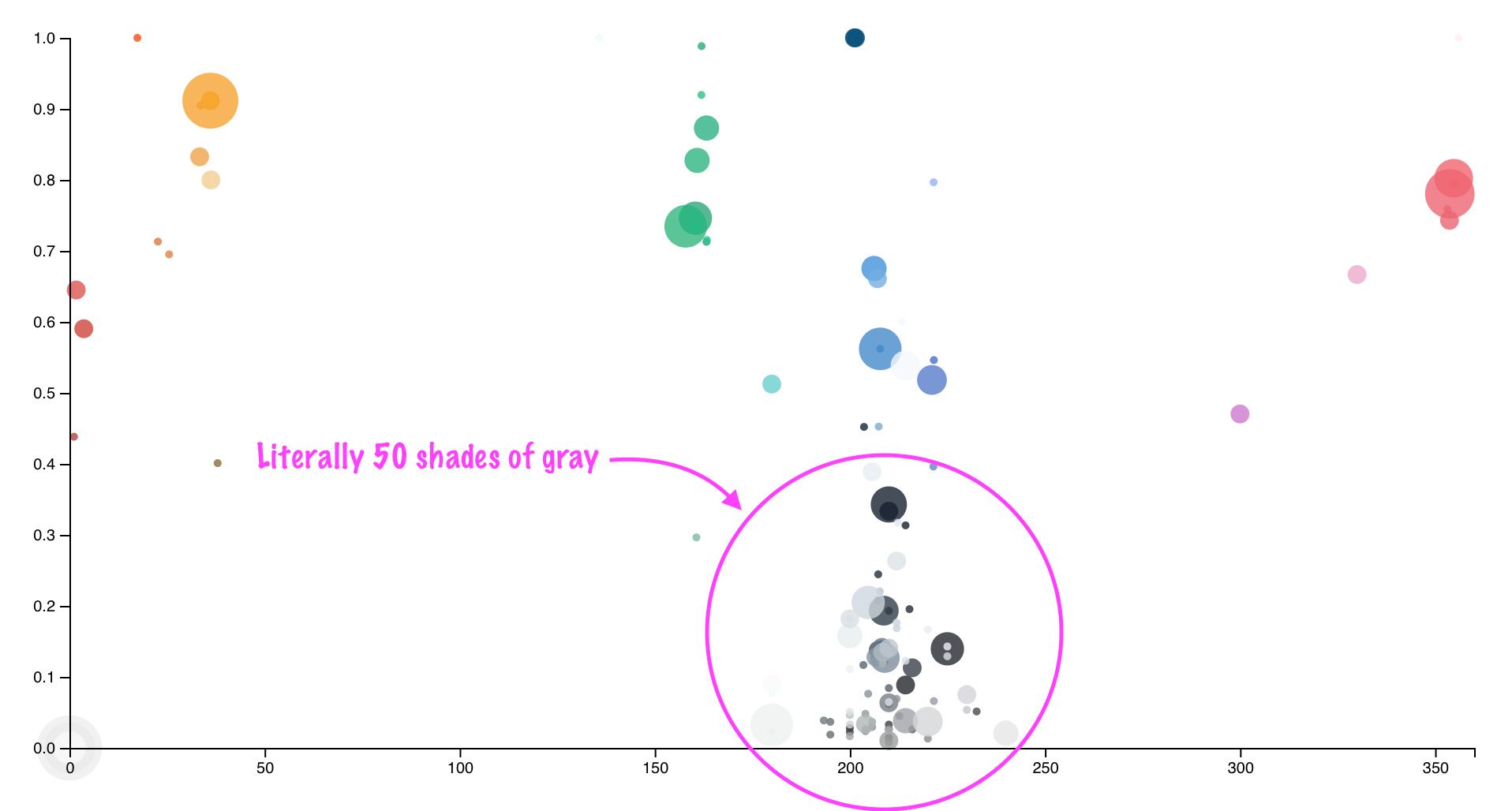
I have a soft spot for style guides and design systems. They’ve been a pet project in each of my previous roles, and I expect the same will be true at Cypress. The Cypress Dashboard is off to a great start by following a component-oriented architecture, but the rapid iteration required by an early stage startup can do a number on adherence to a style guide. I’m eager to refine these strong foundations into our own design system. While the changes I make here will mostly fly under the radar, they will allow Cypress to build UIs faster and more consistently. That means less time fiddling with CSS and more time spent on delivering new features to our users.

I’m excited to be a part of Cypress. One of the major drivers that brought me here is the team’s core focus on making sure the product addresses real user needs. While I’m still learning the details of the Cypress Test Runner and Cypress Dashboard at the moment, I hope to spend more time listening to our users to understand their needs once I’m up-to-speed. I’m looking forward to talking with you!